Speed can make or break your website. That’s why web developers, marketers, and IT departments alike are paying attention to website speed testing tools. Improving your webpage loading speed can have a dramatic effect on the overall success of your site.
Page speed influences your performance in nearly every arena, from user experience to search engine optimization. In fact, most website users will only wait about four seconds for a page to load before moving on to something else.
And there’s no getting around the fact that a faster website is going to perform better. But knowing where to start can be difficult.
Sitting by your computer with a stopwatch as your website loads is not a great way to determine whether your website is fast enough. That’s why most developers and marketers will take advantage of a wide variety of free website speed test tools.
These tools are always changing and always updating. So the top 10 free website speed test tools of 2018 are going to include a few new favorites!
1. GTmetrix

Among the premier free website speed test tools of 2018 is GTmetrix. This tester is incredibly straightforward. You just put your URL in and hit “Analyze.” GTmetrix’s strengths include:
- The overall interface is incredibly easy to use. It’s UX design is easy to navigate and elicits trust.
- Page speed numbers are given to you with context (your fully loaded time is compared to the overall internet average of 6.7 seconds, for example). Sometimes it’s nice to know how you’re doing relative to the rest of the internet!
- Scores are broken down by type, meaning if you aren’t overly familiar with web development, you can still determine whether issues are primarily coming from your CSS, Javascript (learn about minifying your CSS and JavaScript files here), or server environment, for example.
Verdict: GTMetrix does offer a Pro level upgrade that grants access to page settings, monitoring, and alerts, among other benefits. But the test itself is free and you can easily download the data. GTmetrix is also very user-friendly, making it one of the best page speed tools of 2018.
2. WebPageTest

Our next entry on the list probably isn’t going to win any web design awards in the near future. WebPageTest, however, is one of the more reliable and trusted website speed testing tools available to users today. The primary strengths of WebPageTest include:
- Users can create custom settings for each run of WebPageTest they initiate.
- With all of these options, WebPageTest can be configured to use a wide variety of different locations and different web browser options. It’s possible your website might be slow on Google Chrome but lighting quick on Firefox, and if that’s the case, WebPageTest will let you know.
- Users can also order WebPageTest to perform multiple runs. This can give you a sense as to whether your website’s page speed is performing consistently.
Verdict: WebPageTest is both open source and free. That means it’s not flashy, and the results and diagnostics aren’t very user-friendly. But the data is accurate. And if you know what you’re doing, WebPageTest can give you a wealth of information to consider.
3. Google PageSpeed Insights

Compared to the other 9 entries on this list, Google PageSpeed Insights isn’t going to provide a lot of data or suggestions on how to fix problems. In fact, it’s not really a true page speed testing tool. But there are some reasons why it’s still worth checking out this Google-built tool:
- Google’s results might matter more than other tools’ results. That’s because Google actually creates the search rankings where you’re trying to gain traction. If a Google tool is finding issue with your website performance, it’s a good idea to take that data seriously.
- This tool is also incredibly easy to use. Just type your web address in, wait a few seconds, and you’ll see results from both mobile and desktop versions of your website. All the results are color-coded nicely, so you tend to know pretty instantly whether your website is performing well or not.
Verdict: If it weren’t the official Google tool, PageSpeed Insights might not be on this list. It just doesn’t have all the features that the other tools on our list have. But you definitely want to check on how Google evaluates your page speed if you want to rank highly on their search platform. In this case, the authority of the tool eclipses its utility.
4. Pingdom

For the most part, Pingdom provides users with a nice mix of options and simplicity. As such, Pingdom offers the following benefits:
- In its current configuration, Pingdom lets users test their webpage speed from any of four different testing locations. In general, you’re going to want to choose the testing location closest to your website’s geographic user base.
- Results are incredibly easy to read, with letter grade breakdown of performance insights that also provide a specific list of issues to address.
- The waterfall is also one of the easier to read among webpage speed testing tools, and the data is broken down in a way that makes it easier to dig deeper.
Verdict: Pingdom is a deceptively deep webpage speed tester. Its interface is simple and easy to use. The data generated is well-organized and easy to skim or dive deep into the details. Pingdom is a great tool to provide a client facing report while also giving your developer information specific enough to address problems.
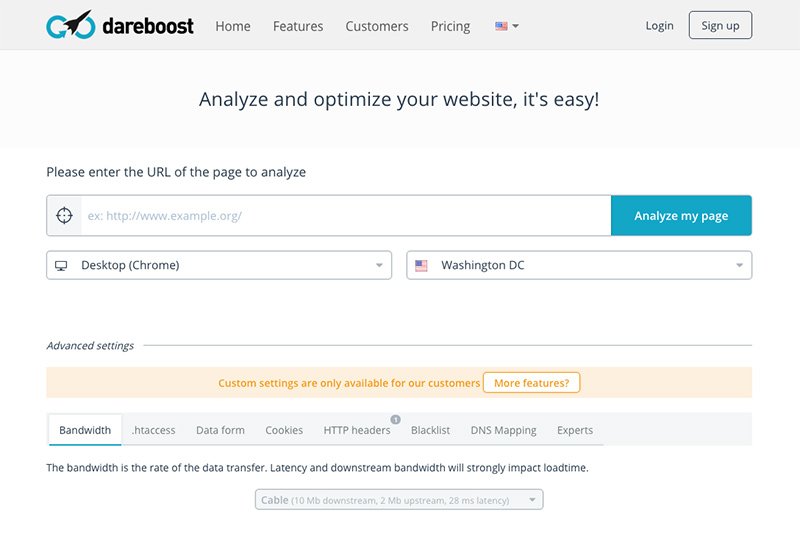
5. DareBoost

At first glance, the Dareboost webpage speed tester looks like all the others. In some ways, that’s good. It’s easy to put in your web address and choose a test location and start your test.
But Dareboost is also a little tricky. If you’ve already used the service once, you’ll need to sign up for a free account in order to keep using it. It’s usually worth it; but don’t be shocked if you swing back to Dareboost and have to create a username. That said, Dareboost definitely offers some interesting features:
- A great breakdown of data into visual representations. Once you know what all the data means (Dareboost provides some generous and easy to read explanations), you can really see your progress.
- Dareboost also features video breakdown of your loading process. It might sound a little silly, but it can be quite useful to actually see what your user is seeing as your webpage loads. You can slow even slow down the video to really see the load order (or the rendering order).
Verdict: Dareboost definitely brings some interesting features to the table, and their data visualization is a great way to interpret your results. Having to sign up for a free account may turn some people away, but it’s hard to argue with the value of the service.
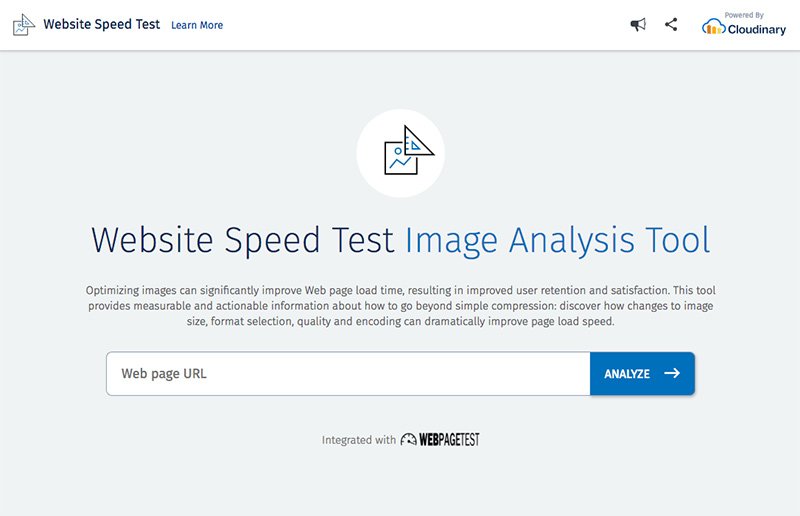
6. Website Speed Test (Image Analysis Tool)

Modern websites are image-heavy. And with so many people using high definition displays and retina screens, it’s really difficult to get away with low-resolution pictures. That’s why image compression has become ubiquitous. And to test those images, I recommend the Website Speed Test Image Analysis Tool, powered by Cloudinary. This tool:
- Gives you a read out of each and every image on the analyzed page. This read out tells you how large the image is and how much space you could save by compressing it a different way.
- Provides data on how many images your webpage successfully loads – and how much overall data they require.
- Provides suggestions on ways to further compress your images without sacrificing image quality.
Verdict: The Website Speed Test Image Analysis Tool is one of the only tools to focus entirely on images. With a more visual web coming our way in the future, this tester is an essential tool to have in your kit.
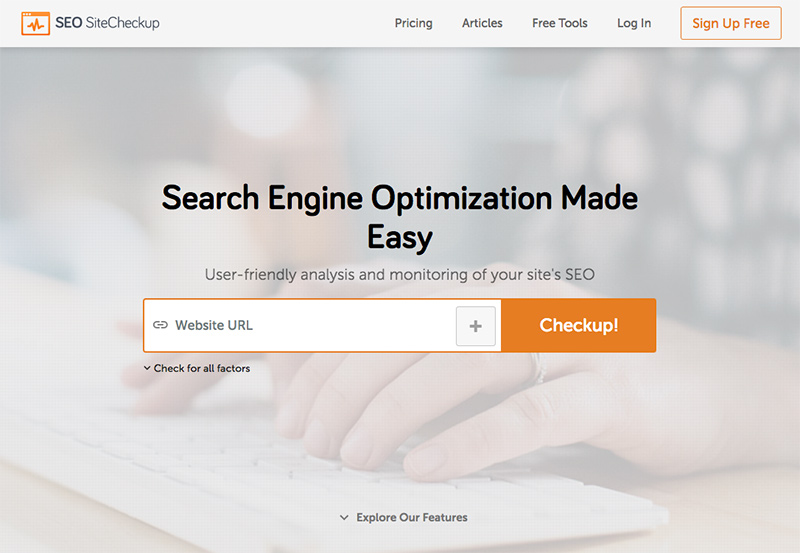
7. SEO Site Checkup

I mentioned before that page speed is an incredibly important factor in how Google ranks your website. SEO Site Checkup is a great tool that lets you address page speed at the same time you’re looking into other search engine optimization factors. I like SEO Site Checkup because:
- SEO Site Checkup takes a holistic approach to your website’s health, looking at factors that can impact performance as well as user experience and search rankings.
- The report SEO Site Checkup provides is easy to read and, more importantly, easy to act on. The tool will point you towards easy to fix issues that you might have missed.
- The comprehensive approach can help you see just how important your page’s speed can be to the overall performance of a website, both with users and with search engine algorithms.
2018 Verdict: SEO Site Checkup is a vital tool for any web marketing professional. After running this diagnostic, you’ll be better able to determine where to commit resources and time to best improve your webpage performance.
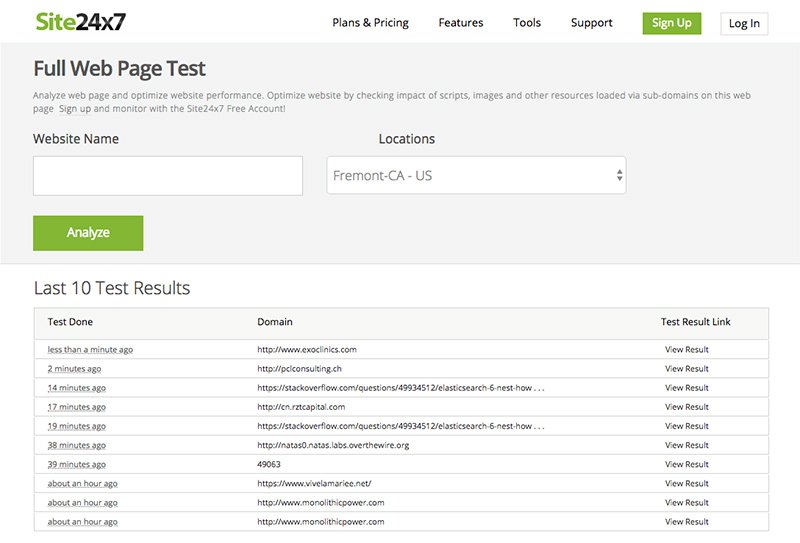
8. Site 24 x 7

Often, your page speed is determined by much more than the HTML, Javascript, and CSS you’ve implemented on the front-end. In many cases, your server environment or your host could have a direct impact on your page speed. The Site 24 x 7 Webpage Analyzer tool is designed specifically to:
- Evaluate server environment performance as it relates to webpage speed.
- Integrate with various other system administrator tools.
- Provide an easy-to-read waterfall graph that displays what loads on your webpage and when.
Verdict: The Site 24 x 7 Webpage Analyzer isn’t quite as robust as many of the other tools on this list. But the built-in integration with other system administrators can make it a nice addition to a holistic, domain-side approach to page speed testing.
9. Dotcom-Tools.com

Dotcom-tools.com offers an incredibly robust and thorough page speed testing tool. Most other page speed testing tools will only test from one location at a time. But the Website Speed Test from Dotcom-tools.com checks page speed from 24 locations – including yours (or as close to yours as is possible).
- Seeing how your load times vary from location to location can help you see how different users are experiencing your website around the world.
- Knowing where most of your users actually come from can help you contextualize the information provided by the Website Speed Test; consider cross referencing this data with data from Google Analytics, for example.
- The Dotcom-tools.com Website Speed Test also provides detailed waterfall graphs so you can see exactly the order in which your webpage loads.
Verdict: The Dotcol-tools.com Website Speed Test tool is an excellent choice if you are primarily concerned with analyzing how different users in different geographic regions experience your website.
10. UpTrends

The Uptrends website is certainly not slouching in the design department. If you want a speed testing tool that will look nice when you take a screenshot and send to a client, UpTrends is definitely a good option. This webpage testing tool:
- Provides a beautiful and in-depth waterfall graph that can accordion open to provide more information.
- Generates a significant amount of domain group data, so you can see what other domains your webpage might be referencing.
- Is easy to use and offers a few dozen worldwide locations from which to test.
Verdict: UpTrends is a good, well-designed page speed testing tool. It doesn’t provide a lot of features not available elsewhere, but it can be a good client-facing option.
Improve Your Speed, Win the Race
Any one of these top 10 free website speed test tools of 2018 can help get you started on the pathway to improved performance. As you try out each one, you and your development team might develop preferences for a particular feature set or style of report.
Overall, I’d recommend you check out GTmetrix. It’s by far my favorite testing tool and offers a stack of features, and even more when you create a free account.
The tools on this list can help you get your bearings, track your success, and prove your worth. And they can do all of that for free. The best way to honor that kind of bargain is simply to start testing your website today.
If you’re serious about speed, you might want to consider installing a caching plugin on your site or even switching to a new web host or learning more about managed WordPress hosting.


